- 浏览: 3362082 次
- 性别:

- 来自: 珠海
-

文章分类
- 全部博客 (1633)
- Java (250)
- Android&HTML5 (111)
- Struts (10)
- Spring (236)
- Hibernate&MyBatis (115)
- SSH (49)
- jQuery插件收集 (55)
- Javascript (145)
- PHP (77)
- REST&WebService (18)
- BIRT (27)
- .NET (7)
- Database (105)
- 设计模式 (16)
- 自动化和测试 (19)
- Maven&Ant (43)
- 工作流 (36)
- 开源应用 (156)
- 其他 (16)
- 前台&美工 (119)
- 工作积累 (0)
- OS&Docker (83)
- Python&爬虫 (28)
- 工具软件 (157)
- 问题收集 (61)
- OFbiz (6)
- noSQL (12)
最新评论
-
HEZR曾嶸:
你好博主,这个不是很理解,能解释一下嘛//左边+1,上边+1, ...
java 两字符串相似度计算算法 -
天使建站:
写得不错,可以看这里,和这里的这篇文章一起看,有 ...
jquery 遍历对象、数组、集合 -
xue88ming:
很有用,谢谢
@PathVariable映射出现错误: Name for argument type -
jnjeC:
厉害,困扰了我很久
MyBatis排序时使用order by 动态参数时需要注意,用$而不是# -
TopLongMan:
非常好,很实用啊。。
PostgreSQL递归查询实现树状结构查询
http://my.oschina.net/jsan/blog/368564
方法是淘宝UED改进的圣杯布局实现:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
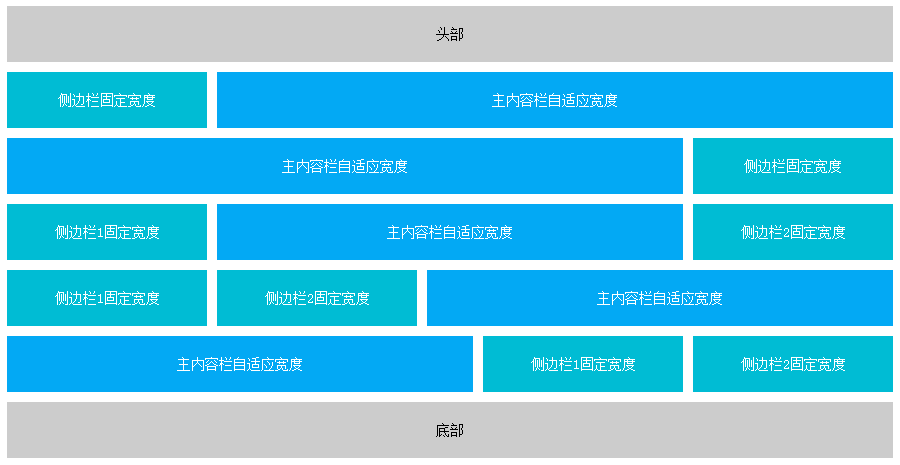
CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 -- 改进版圣杯布局
改进思想:
通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
同样的效果:

CSS 和 DOM 代码如下:
方法是淘宝UED改进的圣杯布局实现:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
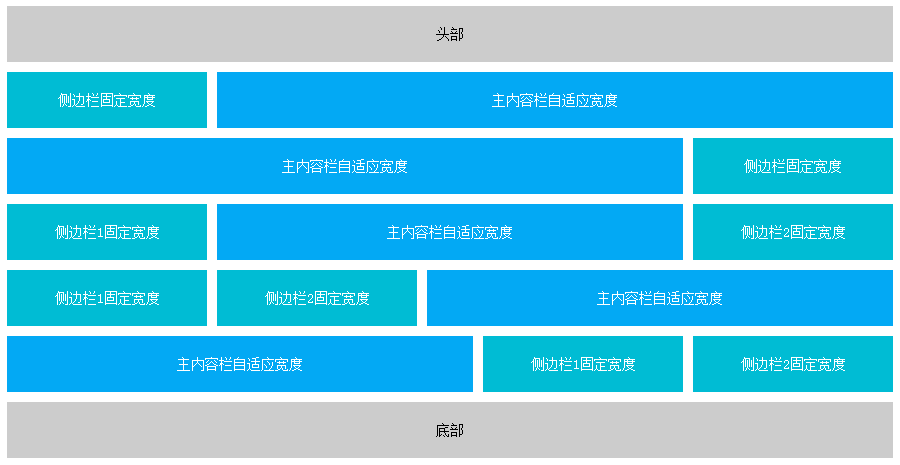
CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 -- 改进版圣杯布局
改进思想:
通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
同样的效果:

CSS 和 DOM 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>改进版圣杯布局</title>
<style type="text/css">
body {background-color: #ffffff; font-size:14px;}
#hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;}
.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; }
.main {background-color:#ececec;}
.main-wrap {background-color: #03a9f4; color:#ffffff; min-width:200px;}
.aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;}
p {margin:0; padding:20px; text-align: center;}
/* 左侧栏固定宽度,右侧自适应 */
.bd-lft {
zoom:1;
overflow:hidden;
}
.bd-lft .aside {
float:left;
width:200px;
margin-left:-100%; /*= -100%*/
}
.bd-lft .main {
float:left;
width:100%;
}
.bd-lft .main-wrap {
margin-left: 210px;
}
/* 右侧栏固定宽度,左侧自适应 */
.bd-rgt {
zoom:1;
overflow:hidden;
}
.bd-rgt .aside {
float:left;
width:200px;
margin-left:-200px; /* = -this.width */
}
.bd-rgt .main {
float:left;
width:100%;
}
.bd-rgt .main-wrap {
margin-right: 210px;
}
/* 左中右 三栏自适应 */
.bd-3-lr {
zoom:1;
overflow:hidden;
}
.bd-3-lr .main {
float:left;
width:100%;
}
.bd-3-lr .main-wrap {
margin: 0 210px 0 210px;
}
.bd-3-lr .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-lr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
/* 都在左边,右侧自适应 */
.bd-3-ll {
zoom:1;
overflow:hidden;
}
.bd-3-ll .main {
float:left;
width:100%;
}
.bd-3-ll .main-wrap {
margin-left:420px;
}
.bd-3-ll .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-ll .aside-2 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: 210px;
}
/* 都在右边,左侧自适应 */
.bd-3-rr {
zoom:1;
overflow:hidden;
}
.bd-3-rr .main {
float:left;
width:100%;
}
.bd-3-rr .main-wrap {
margin-right:420px;
}
.bd-3-rr .aside-1 {
float: left;
width:200px;
margin-left: -410px;
}
.bd-3-rr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="hd">头部</div>
<div class="bd-lft">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-rgt">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-3-lr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-ll">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-rr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div id="ft">底部</div>
</body>
</html>
发表评论
-
echart使用记录
2016-06-22 09:24 1757ECharts详细说明 http://elang0705.it ... -
jQuery Backstretch动态设置背景图片插件
2016-05-29 02:41 1523原文: http://www.2cto.com/kf/2014 ... -
自动 CSS 回归测试工具 BackstopJS
2016-05-03 09:48 1178http://www.oschina.net/p/backst ... -
用CSS开启硬件加速来提高网站性能
2016-04-19 09:06 1168http://www.cnblogs.com/PeunZhan ... -
css3旋转的大风车动画特效
2016-04-18 16:26 1232http://www.oschina.net/code/sni ... -
CSS实现垂直居中的常用方法
2016-04-15 13:32 965http://my.oschina.net/agileai/b ... -
固定大小的div 自适应显示图片
2016-04-13 10:29 1420http://www.oschina.net/code/sni ... -
pageSwitch-支持121种过渡效果的JavaScript页面切换插件
2016-04-10 01:25 1565介绍: http://www.htmleaf.com/jQue ... -
CSS3效果或插件收集
2016-04-09 14:17 1588资源网站: 懒人之家 http://www.lanrenzh ... -
Dropzone JS 使用指南(文件拖拽上传)
2016-04-08 13:25 4301JavaScript 文件拖拽上传插件 dropzone.js ... -
纯CSS3多层云彩变换动画特效
2016-04-06 14:13 961原文: http://hovertree.com/h/bjaf ... -
如何将页脚固定在页面底部
2016-04-05 10:36 984http://www.w3cplus.com/css/css- ... -
纯CSS实现箭头,圆点, 三角形
2016-03-30 13:44 2006http://my.oschina.net/u/2362038 ... -
[HTML5]Notification桌面提醒功能
2016-03-23 21:20 935[HTML5]Notification桌面提醒功能 http: ... -
css3总结笔记
2016-03-18 11:50 500http://my.oschina.net/u/2460148 ... -
html上传图片之前在网页预览实现
2016-03-16 10:40 1003HTML5之FileReader的使用 http://blog ... -
20 个 CSS 高级技巧汇总
2016-03-16 10:11 963http://my.oschina.net/u/2460148 ... -
CSS实现垂直居中的常用方法
2016-03-15 17:12 1007详细过程见原文http://www.cnblogs.com/y ... -
Jquery获取窗口高度
2016-03-15 12:48 926http://my.oschina.net/moks/blog ... -
三种三栏网页宽度自适应布局方法
2016-03-15 09:42 932http://my.oschina.net/zhangxuma ...





相关推荐
纯css下拉菜单兼容主流浏览器IE6+
CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页布局CSS属性、浏览器兼容与网页...
各种浏览器的兼容性和CSS HACK的写法,让你不再为IE6和各种浏览器的兼容性发愁,非常方便!
让css在所有浏览器下兼容 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: ...........
兼容ie6、ie7、ie8、ie9、Chrome、Firefox等主流浏览器,轻量简洁容易上手使用,是web开发、学习的必备之选。
响应式css+兼容手机+平板+电脑PC 拼图跨屏响应式布局前端开发CSS框架-综合示例
div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器方法[借鉴].pdf
CSS Hack兼容大全,令网页能正常显示在IE5,IE5.5,IE6,IE7,Firefox,Opera,Safari等浏览器上
浏览器兼容常见问题css兼容 css兼容 浏览器兼容 IE6789兼容
让div+css兼容所有浏览器的一些注意事项
别具光芒——CSS属性、浏览器兼容
css渐变代码,代码兼容各个浏览器,适用于ie7以上及各主流浏览器
IE6浏览器兼容问题总结及CSS排版注意地方 列举IE6中10个不得不注意的问题 重构你的代码
CSS技巧汇总---div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox...).pdf
CSS在不同浏览器中兼容问题CSS在不同浏览器中兼容问题CSS在不同浏览器中兼容问题CSS在不同浏览器中兼容问题CSS在不同浏览器中兼容问题CSS在不同浏览器中兼容问题
如果不打算兼容ie6,那么把jq删除后,就是纯css写的无限级横向下拉导航菜单,经测试,暂未发现不兼容的浏览器。目前演示页已经添加到十一级导航!还可添加更多,代码非常简单,就是一直嵌套,样式也非常少,简单明了...
讲述多浏览器兼容。包括ie6 ie7 ie8 FF 谷歌浏览器 等。一切ie核心等等。对于网页设计师来说 必备不可!
CSS种针对浏览器兼容问题的解决方法,平时收集到的一些,希望对大家有所帮助
模仿360浏览器官网html+css 模仿360浏览器官网html+css
css浏览器兼容写法 如果只让ie6看见用*html .head{color:#000;} 如果只让ie7看见用*+html .head{color:#000;} 如果只让ff看见用:root body .head{color:#000;} 如果只让ff、IE8看见用html>/**/body .head{color:#000...